簡単にブログフォントをオシャレにする方法

ブログやサイトを見ていて、
「このブログの文字読みやすいな」
「この文字マネしたいな」
と思う時ありますよね。
そんな時にどんなフォントが使われているか
簡単に調べる方法があるんです。
はてなブログのデザインを選ぶと
自動的に決まったフォントになってしまい
読みづらい時もありますよね、、、
今回ご紹介する方法は、
ちょっとひと工夫するだけで
決まったフォントから好きなフォントに変えることができます。
では、早速パソコンから調べる方法についてご紹介しますね。
フォントの調べ方
まず、調べたい文字を選択します。

次に下記のショートカットキーを起動します。
・Windows:F12キー
・Mac:「command」+「option」+「i(アイ)」
<Macバージョン>

スタイルの部分に"font-family"という文言がありますので
その後ろでフォント名を確認できます。
はてなブログで同じフォントを使用したい場合は
body{〜}をすべてコピーして
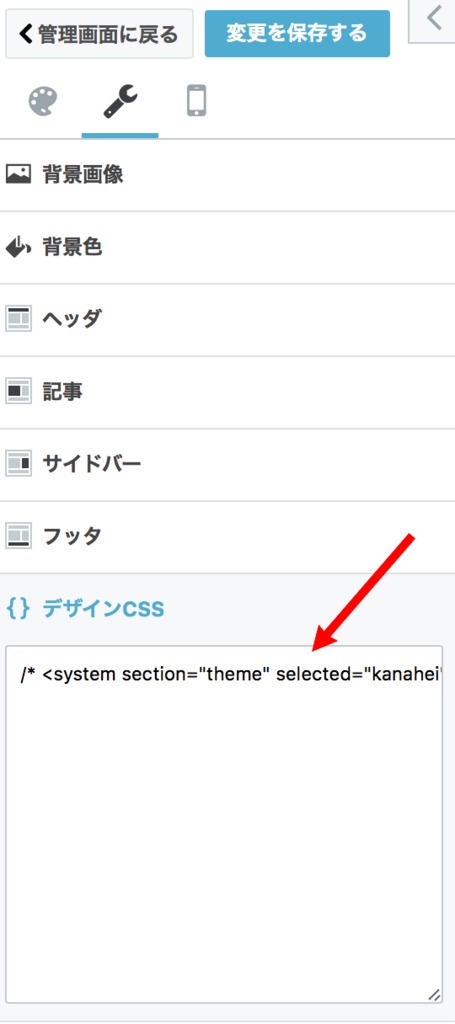
デザイン→カスタマイズ→デザインCSS
に貼り付けます。


フォントの大きさ
ちなみにフォントの大きさを変えたい時は
デザイン→カスタマイズ→ヘッダのタイトル下に
下記をコピーして貼り付けてください。
(〇〇の部分に数字をいれます。)
<style type="text/css">
.entry-content {
font-size:〇〇px;
}
</style>

さいごに
CSSやカスタマイズがわけがわからなくても
マネすれば簡単にできることがあります。
わたしもわけがわからず時間ばかりが経ってしまいまいました。
実際にやって見た工程ですが、
わかりづらいところもあるかと思います。
カスタマイズに時間ばかりかけてしまっている人がいれば
ぜひこういうやり方もあるよということを
知っていただく機会になればと思いご紹介させていただきます!