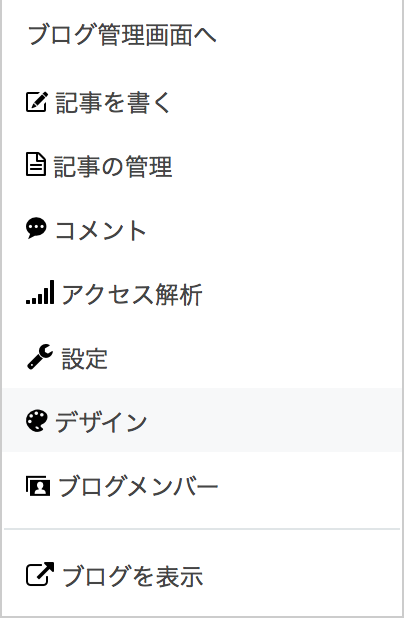
【はてなブログ】簡単にブログのメニューバーを設置する方法

この記事では、はてなブログにグローバルメニューを
設置する方法をご紹介します。
わからなくても4ステップで簡単にできますので
ぜひチャレンジしてみ下さい。
コピー&ペースト4ステップ
1 下記のコードをコピーします。
<span class="menu-toggle"><i class="blogicon-reorder lg"></i>MENU</span>
<ul id='menu'>
<div class="menu-inner">
<li><a href='url'>メニュー1</a></li>
<li><a href='url'>メニュー2</a></li>
<li><a href='url'>メニュー3</a></li>
<li><a href='url'>メニュー4</a></li>
<li><a href='url'>メニュー5</a></li>
<li><a href='url'>メニュー6</a></li>
</div>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
2 デザイン→カスタマイズ→ヘッダ→タイトル下のHTML記述欄をクリックして貼り付け


3 下記のコードをコピーします。
#menu {
position: relative;
width: 100%;
padding-left: 0px;
height: 40px;
background: #343838;/*グローバルメニュー背景色*/
}
.menu-inner{
width: 968px;
margin: 0 auto;
height: 40px;
}
#menu li {
list-style-type: none;
float: left;
height: 40px;
text-align: left;
}
#menu li a {
padding-left: 15px;
padding-right: 15px;
display: block;
color: #ffffff;/*グローバルメニュー文字色*/
font-size: 80%;
font-weight: bold;
line-height: 40px;
}
#menu li:hover a {
color: #00DFFC;
background: #ffffff;
transition: all .5s;
}
.menu-toggle{
display: none;
}
/*パソコン1カラム*/
@media screen and (max-width:968px){
.menu-inner{
width: 768px;
}
}
/*タブレット*/
@media screen and (max-width:768px){
#top-editarea{
height: initial;
background: #343838;/*MENU背景色*/
text-align: right;/*MENUの文字の位置*/
width: 100%;
}
.menu-toggle{
color: #ffffff;/*MENUの文字色*/
display: inline-block;
padding: 5px;
margin: 3px;
}
#menu {
width: 100%;
display: none;
height: initial;
padding: 0;
margin: 0;
}
.menu-inner{
width: 100%;
height: initial;
position: static;
margin: 0;
}
#menu li{
float: none;
height: 35px;
width: 100%;
list-style-type: none;
background: #00DFFC;/*リスト文字の背景色*/
margin: 0 auto;
text-align: left;/*リストの文字の位置*/
}
#menu li a {
height: initial;
color: #343838;/*リスト文字色*/
display: block;
}
#menu li:hover a{
color: initial;
background: initial;
}
}
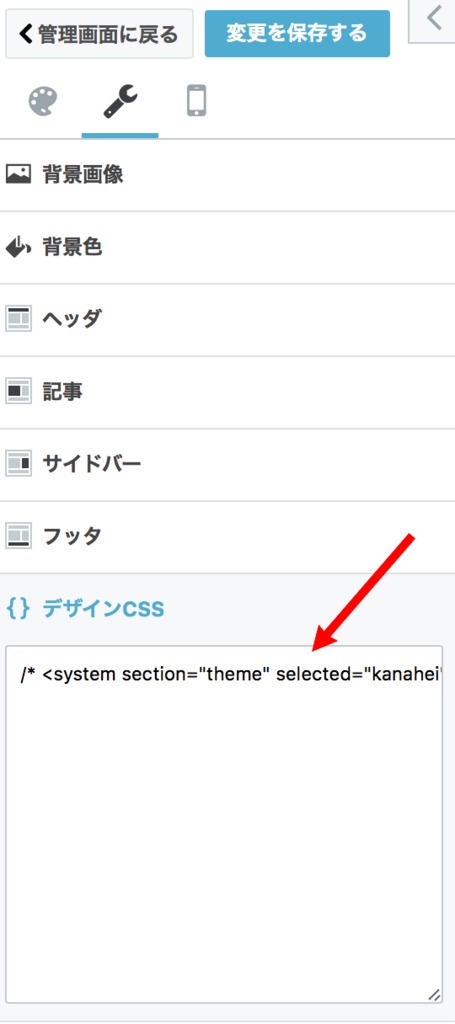
4 デザイン→カスタマイズ→{ }デザインCSSをクリックして貼り付け

調整する箇所
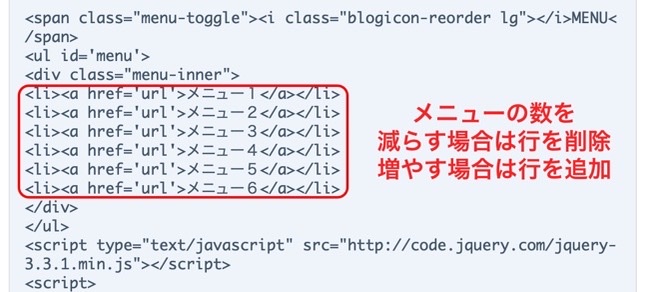
ステップ2のタイトル下のHTML記述欄をクリックし、
下記の場所を修正

urlの文字を消してクリック先のリンクを貼り付けます。
メニュー1~6に入れたい文字を入力します。
ステップ4のデザインCSSをクリックし、
下記の場所を修正

以上でグローバルメニューの完成です!
色を変えたい場合は、color:#○○○○○○
の〇〇の部分を好きなカラーコードにしてみてくださいね。