簡単にブログタイトルの文字を消す方法

はてなブログタイトルのヘッダ部分を
自分の好きな画像に置き換える場合の方法をご紹介します。
これが「設定でタイトルを入力した時」のデフォルトの表示

タイトルを消した時
↓↓↓
ここに好きな画像を挿入することができます。

1つめの方法は、設定でブログタイトルを空欄にすること。
そうすると検索されるときに困るので、2つ目の方法をお試しください。
2つめの方法をご紹介します。
下記のコードをコピーします。
/* ----- 「タイトル」と「ブログの説明」を隠す ----- */
#title a {
visibility: hidden;
}
#blog-description {
visibility: hidden;
}
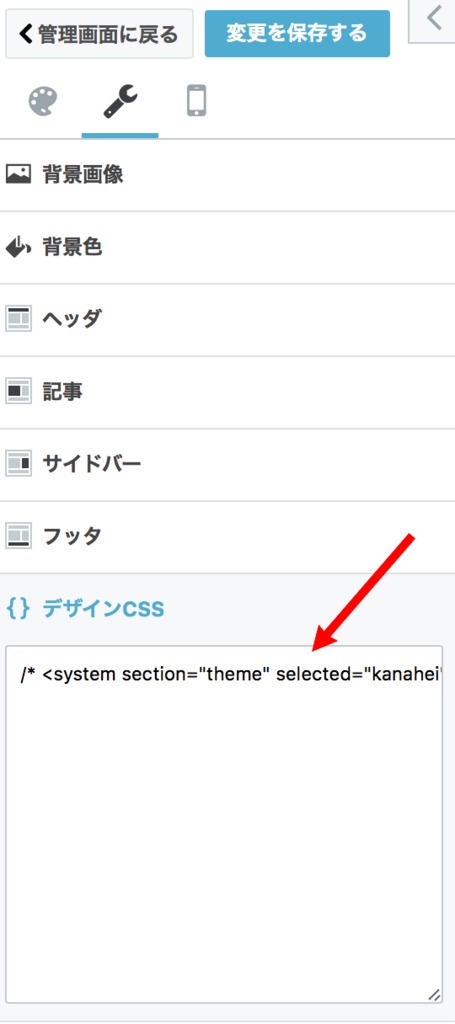
次に、はてなブログのデザイン→カスタマイズ→cssに貼り付けます。


するとブログタイトルが見えなくなりました!
次にヘッダ部分に画像を挿入します。
デザイン→カスタマイズ→ヘッダ タイトル画像→ファイルを選択
慣れてないと不恰好な画像挿入になってしまうので
背景色を白するなどすると
キレイに挿入できます。
ヘッダのタイトル画像挿入と別に
画像を挿入するためのcssのコードのやり方もありますが
初心者には少々面倒なので
とりあえずヘッダの画像を変えたい方には
今回の方法が1番簡単だと思います。