簡単にブログの見出しをオシャレにする方法

ブログに見出しをつけていますか?
と3つありますが、何も設定しないと文字が大きくなるだけ
という状態になりますよね。
見出しをつけると読みやすく
パッとみたときにおしゃれにみえます。
例えば以下のデザインに見出しをしたいときは

まず、下記のコードをコピーします。
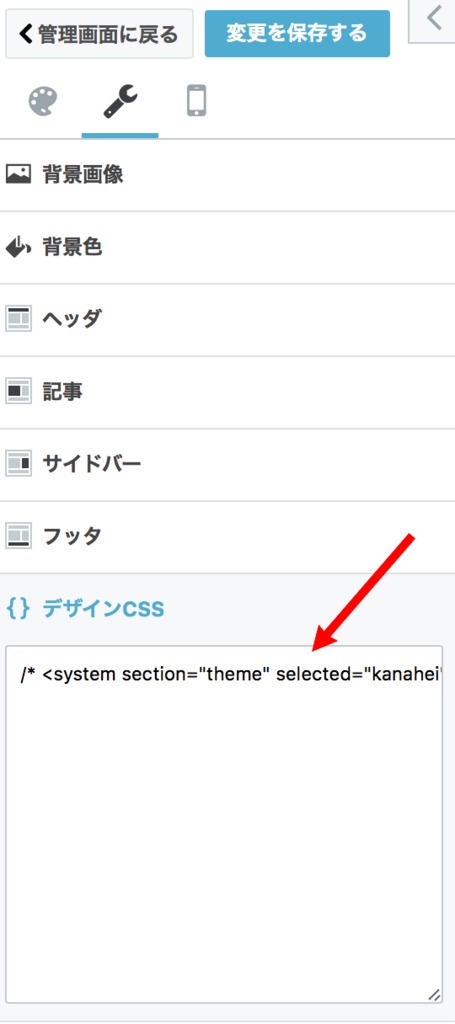
次に、デザイン→カスタマイズ→{ }デザインCSSにコードを貼り付けます。

これで完成です!
わたしが参考にしたサイトです。
簡単にコピー&ペーストで使えるようになりますよ^^
注意点が1つ!
はてなブログでは
h3が大見出し
h4が中見出し
になります。
もし"h"の後の数字が違う場合は
変えて使用しましょう。
<例>
h3{
border-bottom:dashed 3px #00000;
}
(※赤いところを変更)
好きなタグを大見出しにも中見出しにも
数字を変更することで使用できます。
また、#00000←ここを好きな色に変えられます。
以下の色見本を参考に好きな色をコピーし
CSSへペーストしましょう。
↓こちらのカラーコードは色がたくさんあるのでおすすめです。
色が違えば、ブログの雰囲気が一気に変わりますので
自分のブログに合う見出しを探してみてくださいね。